HOW TO => Nodejs => Npm => Angular [ENG-ESP]
2 comments
HOW TO => Nodejs => Npm => Angular

ENGLISH
Hello Hive and StemSocial community I hope you are doing well.
Today I want to talk about Angular and how to install the web development framework which requires the installation of a couple of previous tools, we will also talk a little about it without going so deep.
The first thing we need is nodejs, this to install is very simple with an own and free official installer will install this tool that helps us to install dependencies along with the following.

Node Package Manager, comes by default with the nodejs installation, but this external tool is basically who installs the packages since nodejs has other functionalities in itself, this package manager is who will install the packages.

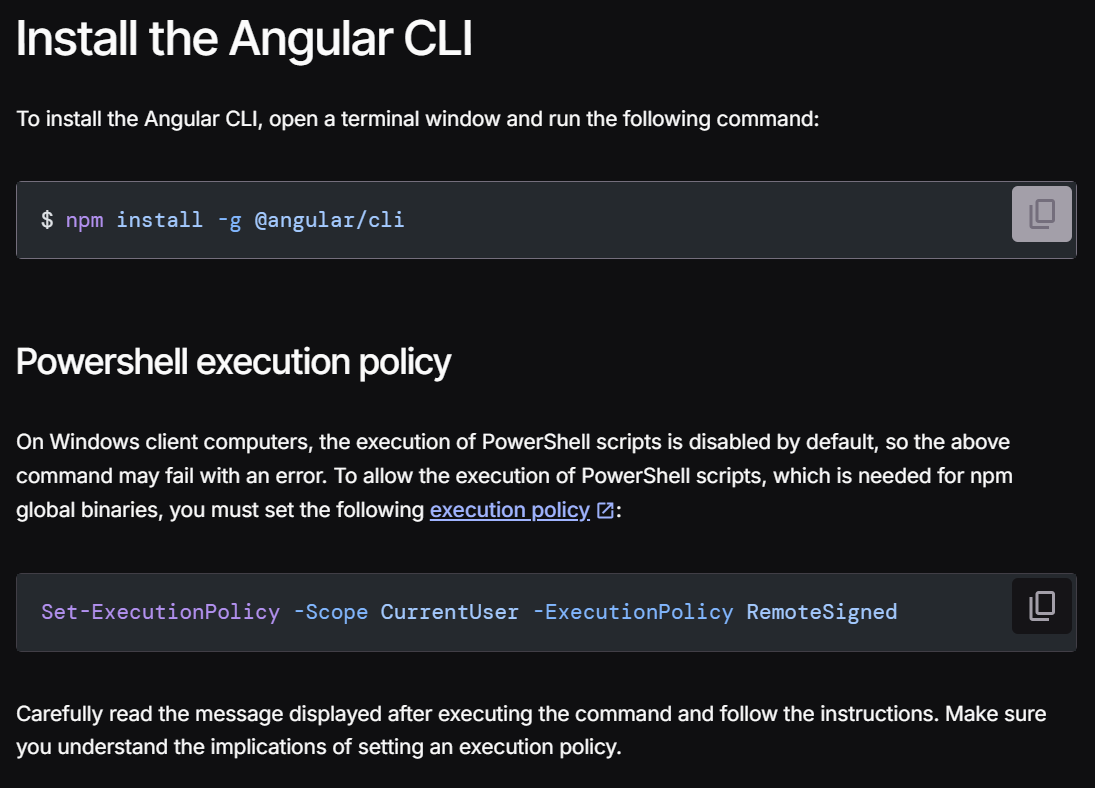
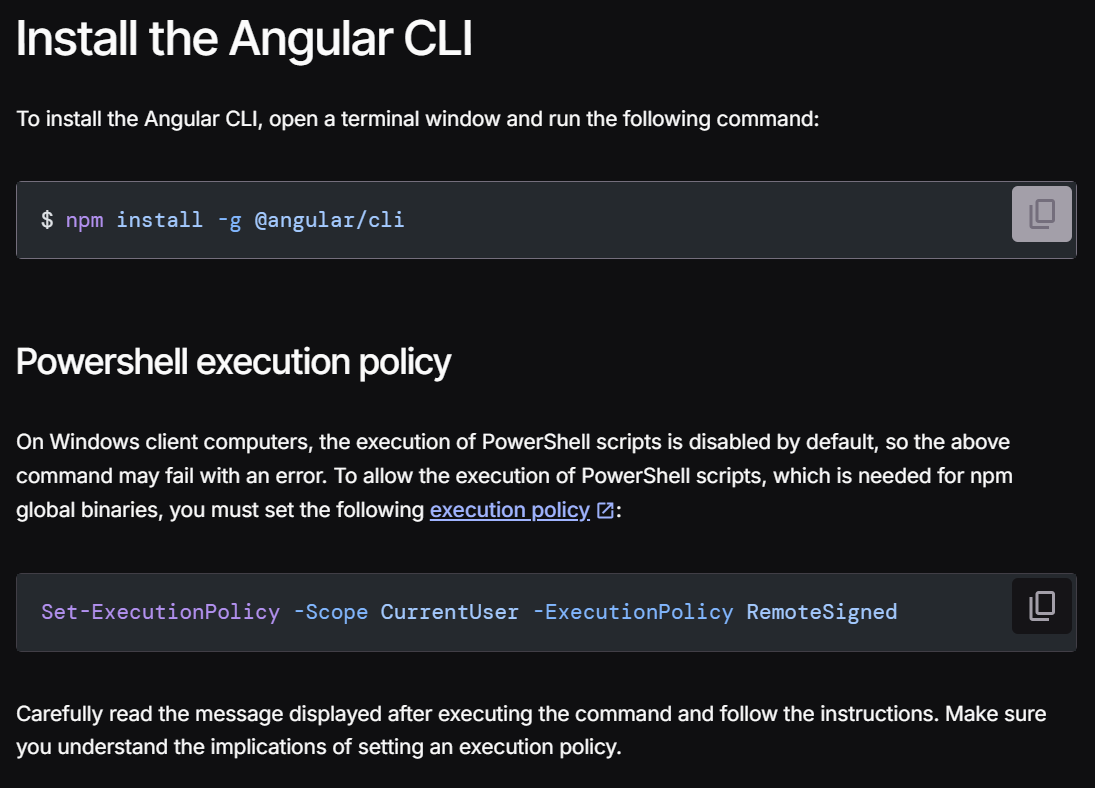
Finally to install start an angular app is similar to one of react, with everything installed we use the command, then we give permissions with the following command in windows, here we have to read is quite important what we are going to do, but are necessary permissions for angular


With this we can say that we have Angular working, we can create a directory and there use the command ng generate app test, to create a test app, which will use npm to install Node dependencies that make up the entire Angular framework.
The truth comparing with ReactJs, angular has similarities in the use of nodejs for example to start the application, however the use of typescript over javascript adds a part that is necessary to understand, in addition to the interaction and creation of components that works in a very unique but very useful way.

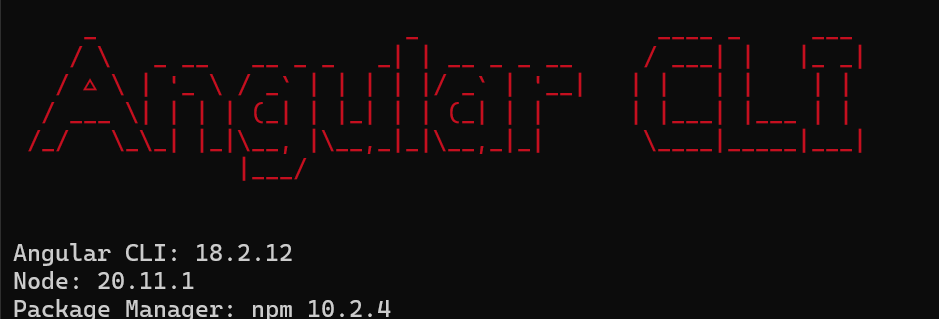
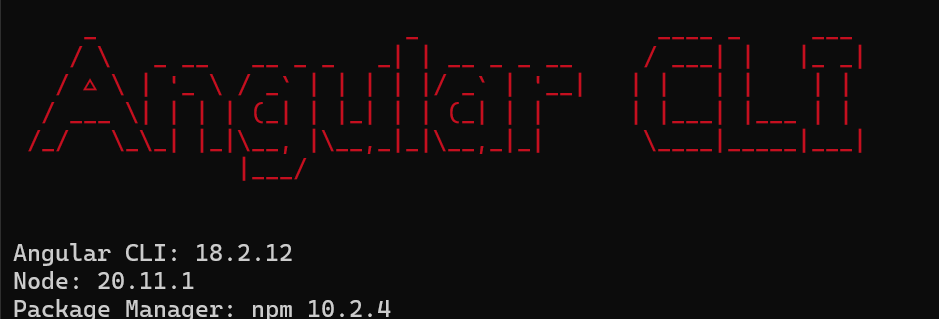
We can start the default test project with another command first we verify version with ng version and to start the app with ng serve.
The truth is that although it is similar to other ways of working, it has many facilities, as well as a higher learning curve because it is necessary to know typescript that handles a syntax similar to Javascript with several additions.
Thank you very much for your attention
You can visit my Blog at https://peakd.com/@taradraz1
Thank you very much for your attention.
ESPAÑOL
Hola comunidad de Hive y StemSocial espero se encuentren muy bien.
En este dia quiero hablar de Angular y como instalar el framework de desarrollo web el cual necesita de la instalacion de un par de herramientas previas, tambien hablaremos un poco de el sin entrar tan a profundidad.
Lo primero que necesitamos es nodejs, este para instalar es muy sencillo con un instalador propio y gratuito oficial se instalará esta herramienta que nos ayuda a instalar dependencias junto con la siguiente.

Node Package Manager, viene por defecto con la instalacion de nodejs, pero esta herramienta externa basicamente es quien instala los paquetes ya que nodejs tiene otras funcinalidades en si mismo, este package manager es quien instalará los paquetes.

Finalmente para instalar iniciar un app de angular es similar a una de react, con todo instalado utilizamos el comando , despues le damos permisos con el siguiente comando en windows, aqui tenemos que leer es bastante importante lo que vamos a hacer, pero son permisos necesarios para angular


Con esto podemos decir que tenemos Angular funcionando, podemos crear un directorio y alli utilizar el comando ng generate app prueba, para crear un app de prueba, la cual utilizara npm para instalar dependencias Node que conforman todo el framework de Angular.
La verdad comparando con ReactJs, angular tiene similitudes en el uso de nodejs por ejepmlo para iniciar la aplicación, sin embargo el uso de typescript sobre javascript añade una parte que es necesario comprender, ademas de la interaccion y creacion de componentes que trabaja de una forma bastante unica pero muy útil.

Podemos iniciar el proyecto de prueba por defecto con otro comando primero verificamos version con ng version y para iniciar la app con ng serve
La verdad que si bien guarda similitud a otras formas de trabajo, tiene muchas facilidad, asi como una curva de aprendizaje mas alta ya que es necesario conocer typescript que maneja una sintaxis parecida a Javascript con varios agregados.
Muchas gracias por la atención
Pueden visitar mi Blog en https://peakd.com/@taradraz1
Muchas gracias por su atencion.
Comments