Customize VS Code Kimbie Dark Theme Appearance
0 comments
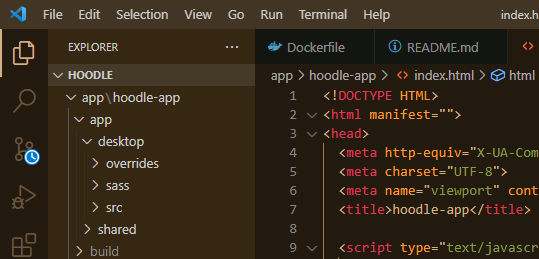
For those in the dark-theme club (AKA, protecting our retinas, and otherwise into the reduced power consumption that comes along with increasing the longevity of our retinas), I found the Kimbie Dark theme to be a nice change of pace from straight-up Black/Grey. Check it out:

Kimbie Dark
It's got a nice coffee/mocha vibe to it, and even a little bit of glow from the amber monitor days. Who didn't LOVE amber screens. I thought they were awesome. I still think they are awesome, just appreciate the higher resolutions we have these days.
But some folks like to be changing of the things, so in my case, I wanted the main editor to be just a smidge darker. To customize a theme, just click File -> Preferences -> Settings (or type ctrl+,)
Then click on Workspace -> Workbench -> Appearance (or User -> Workbench -> Appearance)

Finally, click the link to edit the settings.json file

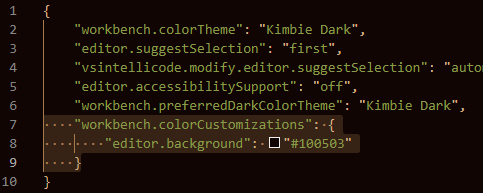
This post is where I found a link to this document - both might come in handy. In my case I just wanted to change the background color of the editor, which can be done using something like:

"workbench.colorCustomizations": {
"editor.background": "#100503"
}
As soon as I saved the file, the changes were reflected. And you can see, in my case the difference between the two:
Original

Happy customizing!
Darker editor background

Comments